Làm trang shop đơn giản với WordPress – 07
Nội dung bài viết [Hiển thị]
Mục lục nội dung
- Trang lưu trữ sản phẩm
- Trang lưu trữ danh mục sản phẩm
- Tạo trang chủ hiển thị sản phẩm ở trang chủ
- Lời kết
- Xem tiếp bài trong serie
Chào mừng bạn đến với phần cuối trong serie tạo shop đơn giản trên mã nguồn WordPress bằng việc áp dụng kiến thức custom post type, custom taxonomy và meta box. Trong phần này, chúng ta sẽ làm một việc cuối cùng đó là tạo template hiển thị trang danh sách các sản phẩm (hay còn gọi là trang lưu trữ của custom post type) và template hiển thị trang nội dung của danh mục sản phẩm (còn gọi là trang lưu trữ cho taxonomy).
Trang lưu trữ sản phẩm
Tại trang này, chúng ta sẽ cho hiển thị toàn bộ các dữ liệu trong custom post type sanpham mà chúng ta đã tạo ra. Theo cấu trúc template của WordPress, chúng ta sẽ sử dụng tập tin archive-sanpham.php để hiển thị. Nhưng hiện tại tập tin này chưa có nên ta sẽ copy từ tập tin archive.php trong theme để đảm bảo tuân thủ theo cấu trúc của theme.
Để trang lưu trữ sản phẩm hoạt động, trong code tạo custom post type phải có tham số has_archive với giá trị là true.
Bây giờ hãy copy tập tin /sparkling/archive.php sang /sparkling-child/archive-sanpham.php.
Sau đó tìm đoạn này và xóa đi vì không cần thiết để hiển thị:
<header > <h1 > <?php if ( is_category() ) : single_cat_title(); elseif ( is_tag() ) : single_tag_title(); elseif ( is_author() ) : printf( esc_html__( 'Author: %s', 'sparkling' ), '<span >' . get_the_author() . '</span>' ); elseif ( is_day() ) : printf( esc_html__( 'Day: %s', 'sparkling' ), '<span>' . get_the_date() . '</span>' ); elseif ( is_month() ) : printf( esc_html__( 'Month: %s', 'sparkling' ), '<span>' . get_the_date( _x( 'F Y', 'monthly archives date format', 'sparkling' ) ) . '</span>' ); elseif ( is_year() ) : printf( esc_html__( 'Year: %s', 'sparkling' ), '<span>' . get_the_date( _x( 'Y', 'yearly archives date format', 'sparkling' ) ) . '</span>' ); elseif ( is_tax( 'post_format', 'post-format-aside' ) ) : esc_html_e( 'Asides', 'sparkling' ); elseif ( is_tax( 'post_format', 'post-format-gallery' ) ) : esc_html_e( 'Galleries', 'sparkling'); elseif ( is_tax( 'post_format', 'post-format-image' ) ) : esc_html_e( 'Images', 'sparkling'); elseif ( is_tax( 'post_format', 'post-format-video' ) ) : esc_html_e( 'Videos', 'sparkling' ); elseif ( is_tax( 'post_format', 'post-format-quote' ) ) : esc_html_e( 'Quotes', 'sparkling' ); elseif ( is_tax( 'post_format', 'post-format-link' ) ) : esc_html_e( 'Links', 'sparkling' ); elseif ( is_tax( 'post_format', 'post-format-status' ) ) : esc_html_e( 'Statuses', 'sparkling' ); elseif ( is_tax( 'post_format', 'post-format-audio' ) ) : esc_html_e( 'Audios', 'sparkling' ); elseif ( is_tax( 'post_format', 'post-format-chat' ) ) : esc_html_e( 'Chats', 'sparkling' ); else : esc_html_e( 'Archives', 'sparkling' ); endif; ?> </h1> <?php // Show an optional term description. $term_description = term_description(); if ( ! empty( $term_description ) ) : printf( '<div >%s</div>', $term_description ); endif; ?></header><!-- .page-header -->
Tiếp tục tìm:
get_template_part( 'content', get_post_format() );
Thay thành đoạn sau để nó gọi tập tin content-archive-sanpham.php mà hiển thị, lý do mình cho nó tập tin riêng để hiển thị là trang hiển thị sản phẩm sẽ có cấu trúc khác so với các trang lưu trữ khác.
get_template_part( 'content', 'archive-sanpham' );
Sau đó hãy tạo tập tin /sparkling-child/content-archive-sanpham.php với nội dung sau:
<?php/** * @package sparkling */?><article id="post-<?php the_ID(); ?>" <?php post_class(array('sanpham_cat')); ?>> <div > <a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>" > <?php the_post_thumbnail( 'sanpham_thumb', array( 'class' => 'sanpham_thumb' )); ?> </a> <div > <header > <h3 ><a href="<?php the_permalink(); ?>" rel="bookmark"><?php the_title(); ?></a></h3> <div >Giá: <?php echo get_post_meta( $post->ID, 'sanpham_price', true ); ?></div> </header><!-- .entry-header --> </div> </div></article><!-- #post-## -->Và trong trang lưu trữ sản phẩm mình muốn hiển thị sản phẩm theo dạng lưới, nên chúng ta sẽ tiến hành thêm một class even vào các sản phẩm theo thứ tự số chẵn và odd cho các sản phẩm theo thứ tự là số lẻ để chúng ta dễ viết CSS chia cột.
Thêm đoạn code sau vào functions.php:
/** * @param $classes * @return array * Thêm class even vào các sản phẩm số chẵn trong loop */function thachpham_grid_classes($classes) { if( is_archive() ) { global $wp_query; $classes[] = ( $wp_query->current_post%2 === 0 ? 'odd' : 'even' ); } return $classes;}add_filter('post_class', 'thachpham_grid_classes');Và thêm CSS vào style.css để nó hiển thị theo dạng lưới.
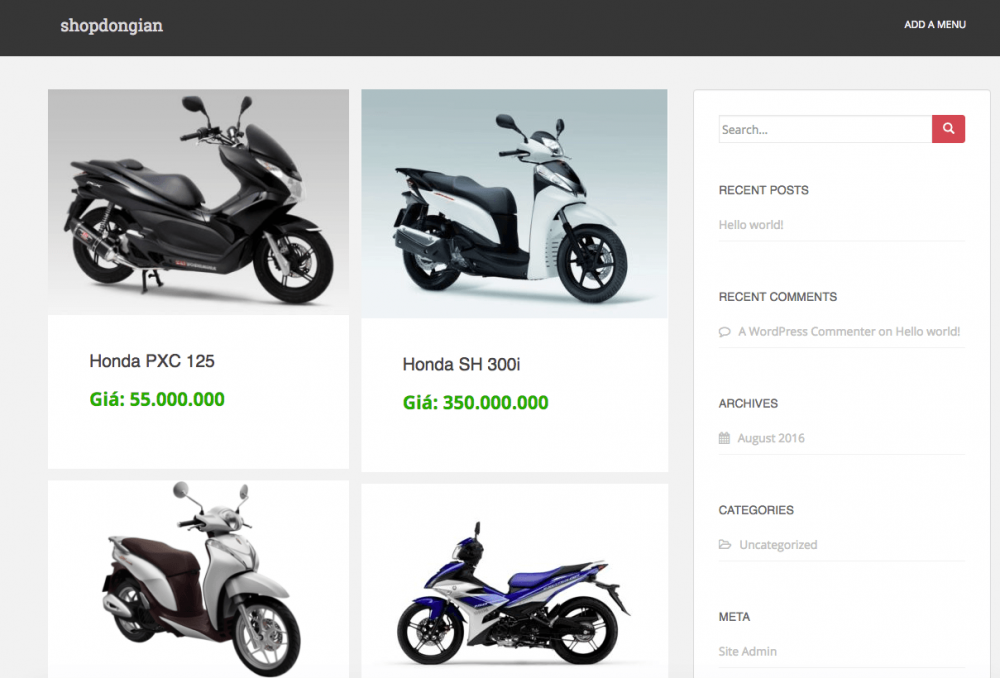
/** * CSS hiển thị trang lưu trữ sản phẩm theo dạng lưới */.post-type-archive-sanpham .main-content-inner {}.post-type-archive-sanpham .main-content-inner .odd { width: 48.5%; float: left;}.post-type-archive-sanpham .main-content-inner .even { width: 49.5%; float: right;}.post-type-archive-sanpham .main-content-inner .even:after { display: table; clear: both; content: "";}.paging-navigation { overflow: auto; width: 100%;}.post-type-archive-sanpham .main-content-inner .hentry { background: #fff; margin-bottom: 1em; }.post-type-archive-sanpham .blog-item-wrap { margin-bottom: 0;}.post-type-archive-sanpham .post-inner-content { border: none !important;}.post-type-archive-sanpham .post-inner-content .entry-title { font-size: 21px; margin-bottom: 15px;}Và kết quả chúng ta có khi truy cập vào liên kết http://domain/sanpham

Cũng tạm được phải không?
Trang lưu trữ danh mục sản phẩm
Trong trang lưu trữ danh mục sản phẩm chúng ta cũng cho hiển thị giống trang lưu trữ sản phẩm luôn. Bây giờ hãy copy tập tin /sparkling-child/archive-sanpham.php thành /sparkling-child/taxonomy-sanpham_cat.php.
Sau đó tìm:
<?php if ( have_posts() ) : ?>
Thêm đoạn sau vào dưới nó để hiển thị mô tả của từng danh mục sản phẩm:
<header > <h1 > <?php if( is_tax('sanpham_cat') ) { global $wp_query; $term = $wp_query->get_queried_object(); $title = $term->name; echo $title; } ?> </h1> <?php // Show an optional term description. $term_description = term_description(); if ( ! empty( $term_description ) ) : printf( '<div >%s</div>', $term_description ); endif; ?></header>Và bây giờ quay lại style.css tìm đoạn này:
/** * CSS hiển thị trang lưu trữ sản phẩm theo dạng lưới */.post-type-archive-sanpham .main-content-inner {}.post-type-archive-sanpham .main-content-inner .odd { width: 48.5%; float: left;}.post-type-archive-sanpham .main-content-inner .even { width: 49.5%; float: right;}.post-type-archive-sanpham .main-content-inner .even:after { display: table; clear: both; content: "";}.paging-navigation { overflow: auto; width: 100%;}.post-type-archive-sanpham .main-content-inner .hentry { background: #fff; margin-bottom: 1em; }.post-type-archive-sanpham .blog-item-wrap { margin-bottom: 0;}.post-type-archive-sanpham .post-inner-content { border: none !important;}.post-type-archive-sanpham .post-inner-content .entry-title { font-size: 21px; margin-bottom: 15px;}Bổ sung các class của trang lưu trữ danh mục sản phẩm vào các CSS trên giống như thế này:
/** * CSS hiển thị trang lưu trữ sản phẩm theo dạng lưới */.post-type-archive-sanpham .main-content-inner,.tax-sanpham_cat .main-content-inner {}.post-type-archive-sanpham .main-content-inner .odd,.tax-sanpham_cat .main-content-inner .odd { width: 48.5%; float: left;}.post-type-archive-sanpham .main-content-inner .even,.tax-sanpham_cat .main-content-inner .even { width: 49.5%; float: right;}.post-type-archive-sanpham .main-content-inner .even:after,.tax-sanpham_cat .main-content-inner .even:after { display: table; clear: both; content: "";}.paging-navigation { overflow: auto; width: 100%;}.post-type-archive-sanpham .main-content-inner .hentry,.tax-sanpham_cat .main-content-inner .hentry { background: #fff; margin-bottom: 1em; }.post-type-archive-sanpham .blog-item-wrap,.tax-sanpham_cat .blog-item-wrap { margin-bottom: 0;}.post-type-archive-sanpham .post-inner-content,.tax-sanpham_cat .post-inner-content { border: none !important;}.post-type-archive-sanpham .post-inner-content .entry-title,.tax-sanpham_cat .post-inner-content .entry-title { font-size: 21px; margin-bottom: 15px;}Tạo trang chủ hiển thị sản phẩm ở trang chủ
Nếu bạn muốn trang chủ hiển thị danh sách các sản phẩm giống hệt như các trang lưu trữ thì hãy copy tập tin /sparkling-child/archive-sanpham.php thành /sparkling-child/home.php.
Sau đó thêm code sau vào /sparking-child/functions.php để hiển thị sản phẩm ra ngoài trang chủ, vì mặc định truy vấn ngoài trang chủ chỉ hiển thị các post type thuộc post.
/** * @param $query * Thiết lập hiển thị post type `sanpham` ngoài trang chủ. */function thachpham_product_home1($query) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'post_type', 'sanpham' ); }}add_filter('pre_get_posts', 'thachpham_product_home1');
Và sửa lại CSS đoạn hiển thị trang lưu trữ sản phẩm thành như sau:
/** * CSS hiển thị trang lưu trữ sản phẩm theo dạng lưới */.post-type-archive-sanpham .main-content-inner,.tax-sanpham_cat .main-content-inner,.home .main-content-inner{}.post-type-archive-sanpham .main-content-inner .odd,.tax-sanpham_cat .main-content-inner .odd,.home .main-content-inner .odd{ width: 48.5%; float: left;}.post-type-archive-sanpham .main-content-inner .even,.tax-sanpham_cat .main-content-inner .even,.home .main-content-inner .even{ width: 49.5%; float: right;}.post-type-archive-sanpham .main-content-inner .even:after,.tax-sanpham_cat .main-content-inner .even:after,.home .main-content-inner .even:after{ display: table; clear: both; content: "";}.paging-navigation { overflow: auto; width: 100%;}.post-type-archive-sanpham .main-content-inner .hentry,.tax-sanpham_cat .main-content-inner .hentry,.home .main-content-inner .hentry { background: #fff; margin-bottom: 1em;}.post-type-archive-sanpham .blog-item-wrap,.tax-sanpham_cat .blog-item-wrap,.home .blog-item-wrap{ margin-bottom: 0;}.post-type-archive-sanpham .post-inner-content,.tax-sanpham_cat .post-inner-content,.home .post-inner-content{ border: none !important;}.post-type-archive-sanpham .post-inner-content .entry-title,.tax-sanpham_cat .post-inner-content .entry-title,.home .post-inner-content .entry-title { font-size: 21px; margin-bottom: 15px;}Thế là xong.
Lời kết
Trong serie này chúng ta sẽ tạm kết thúc tại việc làm một trang shop đơn giản nhằm hiểu về cách làm việc với custom post type. Do vậy bạn cũng không nên thắc mắc là tại sao nó không có nhiều chức năng hay không được đẹp vì đẹp theo mỗi người mỗi khác, nên trong serie này mình chỉ hướng dẫn nhằm mục đích để các bạn hiểu cách làm, nếu bạn muốn đẹp hơn thì có thể nghiên cứu thêm CSS hoặc các kiến thức về front-end web development nhé.
Do thời gian hiện tại cũng có hạn do cũng hơi bận việc bên công ty AZDIGI nên có thể serie chưa được phong phú cho lắm, nhưng mình sẽ cố gắng cải thiện chất lượng ở các serie sau hơn nữa.
Xem tiếp bài trong serie
Phần trước: Làm trang shop đơn giản với WordPress – 06

